







Web Alert (jQuery Selector)

Описание Web Alert (jQuery Selector)
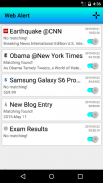
Web Alert lets you define alerts to notify you immediately when a webpage element changed to a particular value.
You can set alerts for product prices, news, exam results, concert dates etc.
You can track sections of a webpage which you select with a build-in selector similar to jQuery or CSS selector.
You can interpret the selection in three ways:
* as a text
* as a number
* as a date
You can use regular expressions, in a Search and Replace, to extract just the useful information from the selected elements.
Tutorial #1: Text Alert (e.g. get notifications when your name is mentioned on a website)
https://www.youtube.com/watch?v=vWCE5WclyLk
Tutorial #2: Number Alert (e.g. get notifications when the price of Samsung Galaxy S6 drops under 500 euros)
https://www.youtube.com/watch?v=eX5wshVYWwc
Tutorial #3: Date Alert (e.g. get notifications when your favorite band announces a concert between 1st and 10th of June)
https://www.youtube.com/watch?v=YqmiU-TWTHY
For a full documentation of the selector syntax please visit website:
http://cristian-slav.com/web-alert-documentation/#web_alert_selector
For a full documentation of the date and time patters please visit websites:
http://cristian-slav.com/web-alert-documentation/#web_alert_date_and_time_patterns</br></br>
</br></br>
</br></br>
</br></br>
</br></br>
</br></br></br>
</br>
























